HTML에서는 <strong>, <em>, <u>태그를 사용해서 텍스트 서식을 지정할 수 있습니다.
이번에도 예시를 들어보겠습니다.

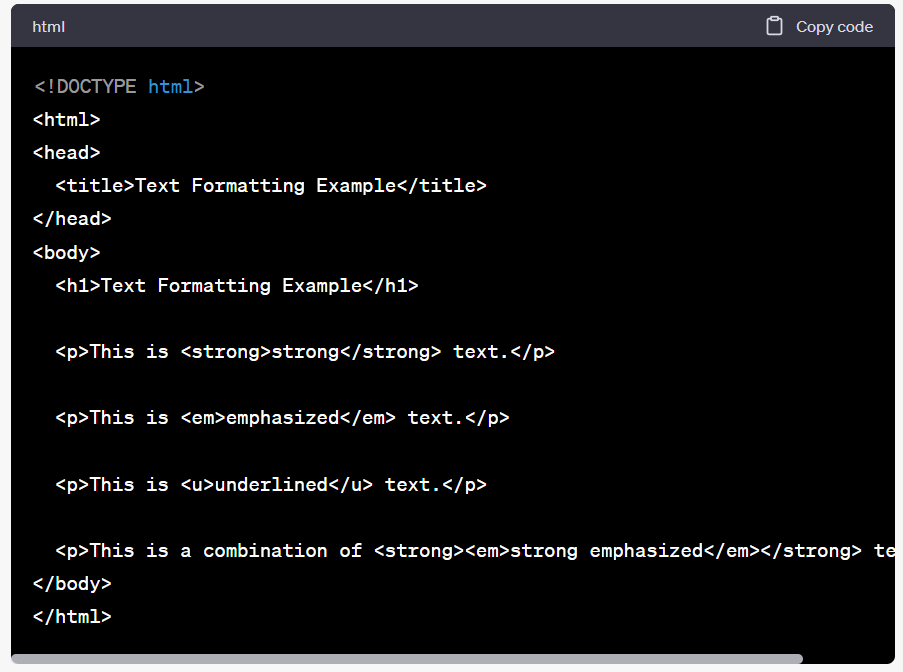
Text Formatting Example
This is strong text.
This is emphasized text.
This is underlined text.
This is a combination of strong emphasized text.
지금은 우리가 선택만 하면되지만, 이런게 모두 HTML로 직접 지정해 줄 수도 있는 모양이었습니다.
<strong>태그는 텍스트를 강하거나 굵은 스타일로 표현하기 위해 사용합니다.
<em>태그는 포함된 텍스트를 이탤릭체로 표시하여 강조합니다.
<u> 태그는 텍스트에 밑줄을 긋는데 사용합니다.
위 예시는 CHAT GPT가 짜준 HTML이었는데요.
마지막 문장에 밑줄까지 한번 넣어보겠습니다.
그러면 <p>This is a combination of <strong><em><u>strong emphasized</u></em></strong> text.</p>
이렇게 밑줄을 추가해주면 되겠죠?
Text Formatting Example
This is strong text.
This is emphasized text.
This is underlined text.
This is a combination of strong emphasized text.
이렇게 스트롱, 이탤릭, 밑줄을 모두 넣어보았습니다.
저도 이렇게 바로 TEST를 해 보았는데요, 무엇이든 읽기만 하거나 보기만 해서는 실력이 늘지 않습니다. 자유롭게 수정해가며 다양하게 조합해가며 직접 실험해 보는 것이 좋습니다.
'HTML' 카테고리의 다른 글
| html에서 <ul>, <ol>태그로 목록만드는 방법 (0) | 2023.06.13 |
|---|---|
| html 이미지 삽입 방법 (0) | 2023.06.13 |
| html 하이퍼링크 새탭, 새창으로 열기 방법 (0) | 2023.06.12 |
| HTML 하이퍼링크 설정 (0) | 2023.06.12 |
| HTML의 기본 구조 <html><head><title><p><h> (0) | 2023.06.12 |



